(参考)文字の修飾
① 物理的なスタイル
文字を修飾し、見た目に変化を与えたい時に使用する。ただし、ブラウザ によって認識されないものもある。・書き方
|
<B> ~ </B> 大文字 <I> ~ </I> 斜体 <U> ~ </U> 下線 <TT> ~ </TT> 等幅 <SUP> ~ </SUP> 上付き <SUB> ~ </SUB> 下付き <S> ~ </S> 取消し線 |
|---|
( 例 )

・HTML文
|
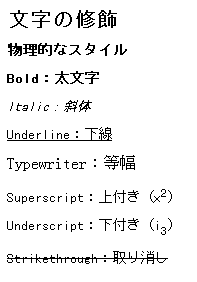
<H2>文字の修飾</H2> <H4>物理的なスタイル</H4> <P><B>Bold:太文字</B></P> <P><I>Italic:斜体</I></P> <P><U>Underline:下線</U></P> <P><TT>Typewriter:等幅</TT></P> <P>Superscript:上付き(x<SUP>2</SUP>)</P> <P>Underscript:下付き(i<SUB>3</SUB>)</P> <P><S>Strikethrough:取り消し</S></P> |
② 論理的スタイル
文字列の意味合いによって分類するために用います。ブラウザが実際に表示するのは、斜体、等幅、太文字の3種類である。
・書き方
| - | - | 斜体 | 等幅 | 太文字 |
|---|---|---|---|---|
|
<CITE> ~ </CITE> <KBD> ~ </KBD> <CODE> ~ </CODE> <SAMP> ~ </SAMP> <DFN> ~ </DFN> <VAR> ~ </VAR> <EM> ~ </EM> <STRONG> ~ </STRONG> |
引用 キーボード プログラム サンプルメッセージ 定義 変数 強調 強い強調 |
○ - - - ○(*1) ○(*2) ○ - |
- ○ ○ ○ ○(*2) ○ - - |
- ○(*1) - - - - - ○ |
(*1)Internet Explorerの場合のみ
(*2)Netscape の場合のみ
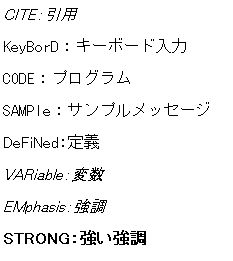
( 例 ) Netscapeの場合
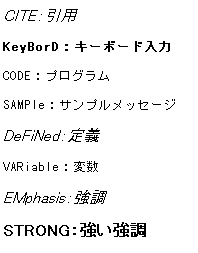
Internet Explorer2の場合


・HTML文
|
<H2>文字の修飾(論理的なスタイル)</H2> <P><CITE>CITE:引用</CITE></P> <P><KBD>KeyBorD:キーボード入力</KBD></P> <P><CODE>CODE:プログラム</CODE></P> <P><SAMP>SAMPle:サンプルメッセージ</SAMP></P> <P><DFN>DeFiNed:定義</DFN></P> <P><VAR>VARiable:変数</VAR></P> <P><EM>EMphasis:強調</EM></P> <P><STRONG>STRONG:強い強調</STRONG></P> |