3.他情報へのリンク
(1)リンクの設定
HTMLでは、文書中の文字列や画像をリンクの「ボタン」として機能す るよう設定することができます。リンク先は、他のページ(HTML文書)、画像ファイル、任意のWWW サーバ等いろいろな情報を設定することができます。
・書き方
|
<A HREF=“URL”> 〜リンクのためのボタン〜 </A> URL:情報の場所 |
・HTML文
|
<H4>他ページへのリンク</H4> <A HREF="2-4.html">パソコン教室</A>に参加しませんか。!! <HR> <H4>他のWWWサーバへのリンク</H4> <A HREF="http://www.stnet.co.jp/">STNet</A>では一太郎入門、 インターネット体験、ホームページ作成などの<BR> わかりやすいパソコン教室を開講しています。 <HR> <H4>画像ファイルへのリンク</H4> <P>先日北海道へ行って来ました。(<A HREF="photo.jpg">写真</A>)<BR> とても楽しかったです。</P> <P>これは、先日開講したインターネット体験教室のようすです。<BR> <A HREF="../g/taiken.jpg"><IMG SRC="taiken.gif"></A>(JPEGファイル:61KB) </P> |
(2)ページの特定場所へリンクする
HTMLでは、リンク先に同一ページ、あるいは他のページの任意の場所 を指定することができます。一画面で表示しきれない長いページのときなどに用います。
・書き方
(同一ページの場合) <A HREF=“#場所”> 〜 </A> リンク元 <A NAME=“場所”> 〜 </A> リンク先 (他のページの場合) <A HREF=“URL#場所”> 〜 </A> リンク元 <A NAME=“場所”> 〜 </A> リンク先 (他のページ) |
( 例 )同一ページの場合
・HTML文
<A NAME="top"><H2>用語集</H2></A> <P><A HREF="#h">H</A> <A HREF="#u">U</A> <A HREF="#w">W</A></P> :<BR> <A NAME="h"><H4>[H]</H4></A> <P>HTML:Hyper Text Markup Language</P> <P>HTTP:Hyper Text Transfer Protocol</P> :<BR> <A HREF="#top">[ページの先頭へ]</A> <A NAME="u"><H4>[U]</H4></A> <P>URL:Uniform Resource Locator</P> :<BR> <A HREF="#top">[ページの先頭へ]</A> |
( 例 )他ページの場合
・HTML文
|
<H2>目次</H2> <UL> <LI><A HREF="3-3-2.html#chapter1"><H4>第1章</H4></A> <LI><A HREF="3-3-2.html#chapter2"><H4>第2章</H4></A> <LI><A HREF="3-3-2.html#chapter3"><H4>第3章</H4></A> </UL> |
|
<H2>リンク先のページ</H2> <A NAME="chapter1"><H4>第1章</H4></A> <P> まず始めに・・・・<BR> :<BR> </P> <A HREF="3-3-1.html">[目次へ]</A> <A NAME="chapter2"><H4>第2章</H4></A> <P> 次に・・・<BR> :<BR> </P> <A HREF="3-3-1.html">[目次へ]</A> |
(3)リンクを利用した電子メールの送信
Netscapeでは、リンク先にmailtoオプションを付けること によりクリック一つで指定したアドレスに簡単にメールを送ることができ ます。・書き方
|
<A HREF=“mailto:メールアドレス”> 〜 </A>
|
アドレスの部分をクリックすると、メール送信のウインドウが開かれ、 宛先の欄には指定のアドレスが入力された状態になっています。
あとは、件名と本文のみ入力すればOKです。
| <A HREF="mailto:kurihara@mail.netwave.or.jp"> <ADDRESS>kurihara@mail.netwave.or.jp</ADDRESS></A> |
[ちょっと一服]
ディレクトリの記述について
できあがったホームページのデータは、WWWサーバの所定のディレクトリに転送 して始めて、他の人に見てもらえるようになります。
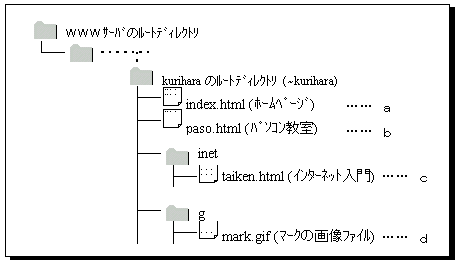
プロバイダによって多少異なりますが、ネットウェーブ四国の場合、個人のホーム ページは、自分のユーザ名の前に ~ (チルダ)をつけた名前のディレクトリ(ホーム ディレクトリ)にindex.htmlと言う名前のHTML文書で登録します。
例えば、ユーザ名kuriharaのホームページは、 http://www.netwave.or.jp/~kurihara/index.html というようになります。
ただし、他の人がリンクするときはファイル名の index.htmlは省略し http://www.netwave.or.jp/~kurihara/ と表せます。

例えば、aから見て他のファイルは、
b …… <A HREF="paso.html">
c …… <A HREF="inet/taiken.html">
d …… <A HREF="g/mark.gif">
また、cから見て他のファイルは、
a …… <A HREF="../index.html">
b …… <A HREF="../paso.html">
d …… <A HREF="../g/mark.gif">
と表します。
なお、../ は、一つ上のディレクトリを意味します。
[練習問題3]自分のホームページを作ってみましょう。練習問題2で作成した自己紹介のページをリンクして下さい。 |
